需要从公司文服直接展示pdf,折腾了大半天,网上查了各种资料,都比较坑,自己看官方demo写了一个springboot的demo,下载后修改pdf的地址可以直接运行,完美实现pdf跨域显示
”html ajax sonp 跨域“ 的搜索结果
一、为什么会出现跨域问题 出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建...
pdfjs跨域加载文件预览。亲测可以用。在SSM框架中实现的。但是原理是通用的 详情查看http://blog.csdn.net/u013132051/article/details/76066920
此外,还可以使用CORS(跨域资源共享)机制来明确指定允许跨域请求的规则,以减少潜在的安全风险。要检测一个Flask接口是否支持跨域请求,可以使用浏览器的开发者工具来查看请求和响应的相关信息。,那么只有GET请求...
tomcat解决跨域访问问题,具体配置如下: 1、修改tomcat下的Conf/web.xml文件,在该文件内容中新增以下配置,注意,若该web.xml中存在其它filter,则需要将该filter放在所有filter前面; <filter-name>...
框架完美解决了iframe之间的跨域通讯。底层技术采用window.name转换代理实现
什么是跨域?由于浏览器的安全性限制,不允许前端页面访问协议不同、域名不同、端口号不同的http接口,例如我本地创建一个html,里面写一个ajax请求访问我服务器springboot应用提供的接口:192.168.56.123:8080/...
跨域问题是浏览器为了保护用户的信息安全,实施了同源策略(Same-Origin Policy),即只允许页面请求同源(相同协议、域名和端口)的资源,当 JavaScript 发起的请求跨越了同源策略,即请求的目标与当前页面的域名、...
前文介绍了:Spring 处理跨域问题的三种方案 现在来看看 Spring Security 的跨域问题解决方案,共有三种方案。(摘自《深入浅出Spring Security》) 在实际项目使用中,推荐使用第三种方案!!!(11.3.3 专业解决方案)...
1、通过jsonp跨域 2、跨域资源共享(CORS) 3、document.domain + iframe跨域 4、location.hash + iframe 5、window.name + iframe跨域 6、postMessage跨域 7、nginx代理跨域 8、nodejs中间件代理跨域(非vue、v
解决好跨域,让我们愉快的开发吧
前端请求服务器的资源出现跨域的时候,一般是通过配置服务器的跨域来解决的,所以在此处我们配置服务器中的tomcat跨域就可以,具体操作如下: 1、通过如下地址 链接:...
vue解决跨域问题- vue-jsonp
最常见的六种跨域解决方案
标签: javascript 前端 开发语言
跨域问题详解及解决方案
标签: java spring boot 跨域
随着 Web 技术的不断发展,前后端分离的开发模式逐渐成为主流。...然而,由于浏览器的安全策略...代码示例跨域问题指的是在 Web 应用程序中,由于同源策略的限制,导致浏览器无法发送跨域请求,也无法获取跨域响应的问题。
uniapp跨域
标签: javascript uni-app 跨域
1.跨域解释 1.1 怎么知道我遇到了跨域问题 如果项目没做前后端分离,是不会有跨域问题的。前后端分离的项目中,前端调用后台服务时,报错 No 'Access-Control-Allow-Origin' header is present on the ...
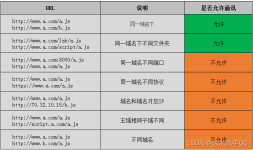
什么是跨域、为什么要跨域、怎么解决跨域 例如:http://192.168.0.1:8080与https://192.168.3.1:8080不是同源,因为协议不同,第一个冒号前面的为协议,中间的为域名,第二个冒号后面的为端口,只要满足有一处...
在前后端分离项目中,跨域是一定会出现的问题,本文主要介绍跨域问题的解决思路,以及在vue项目中如何使用代理的方式在前端解决跨域问题,同时提供一个后段解决的方案。
关于跨域的理解,后端如何解决遇到的跨域问题
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地